ここでは、ある方向ベクトルに向けて画像を回転させるような JavaScript コードを考えます。結構いろいろなサイトを調べてみたのですが、よくわからなかったので、結局トライアンドエラーで進めました。
その中で、次のような条件については、うまくいきそうな方法が見つかりましたので、ここにまとめたいと思います。
- 画像の右向きが正方向である画像であること。
- 縮小・拡大はしないこと。
2. の方は、拡大・縮小すると何故かうまくいかなかったのであきらめました。。。
(だれかわかる人いましたら教えてください。)
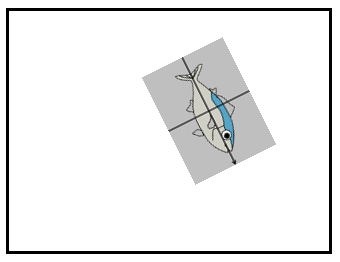
使う画像は、たとえばこんな画像です。

おさかなさんの向いている方向がちゃんと右方向になっています。
指定した方向に回転させて hoge.png をキャンバスに表示させるコードは次の通り。
コピペして hoge.html とすればいいかと思います。
<title>canvas 画像の回転</title> <style type="text/css"> canvas { border-style:solid; } </style> <canvas id="canvas" width="320" height="240"></canvas> <script type="text/javascript"> var image = new Image(); image.src = "hoge.png"; var x = 200; var y = 100; var vx = 10; var vy = 20; image.onload = function(){ // 2d context の取得 var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); // vx, vy で作るベクトルの方向に回転 var rad = Math.atan2(vy, vx); // canvasの状態を一旦保存 ctx.save(); // 画像のサイズ var image_width = image.naturalWidth; var image_height = image.naturalHeight; // 原点を移動 ctx.translate(x, y); // 回転を適用 ctx.rotate(rad); // 画像の縦横半分の位置へtranslate ctx.translate(-image_width/2, -image_height/2); // 読み込んだ image をcanvasに貼付け ctx.drawImage(image, 0, 0); // canvasの状態を元に戻す ctx.restore(); } </script>
追記
実行したときのスクリーンキャプチャを取っておきました。
こんな感じになれば成功です。